LMDBT - Le blog


Rédigé le : 27/04/2024
En tant qu’utilisateur de \(\LaTeX\) et de ses fonctionnalités de dessin avec TikZ, je suis souvent à la recherche de bibliothèques JavaScript qui pourraient offrir des capacités similaires dans le monde du HTML/SVG. Récemment, je suis tombé sur une perle rare : la bibliothèque Raphaël.
Raphaël est une bibliothèque JavaScript qui simplifie le travail avec les vecteurs graphiques sur le web. Elle permet de créer des diagrammes dynamiques en SVG de manière élégante et concise, similaire à ce que TikZ permet sous LaTeX. Ce qui distingue Raphaël, c’est sa licence permissive MIT et sa facilité d’utilisation pour intégrer des graphiques complexes dans des pages web.

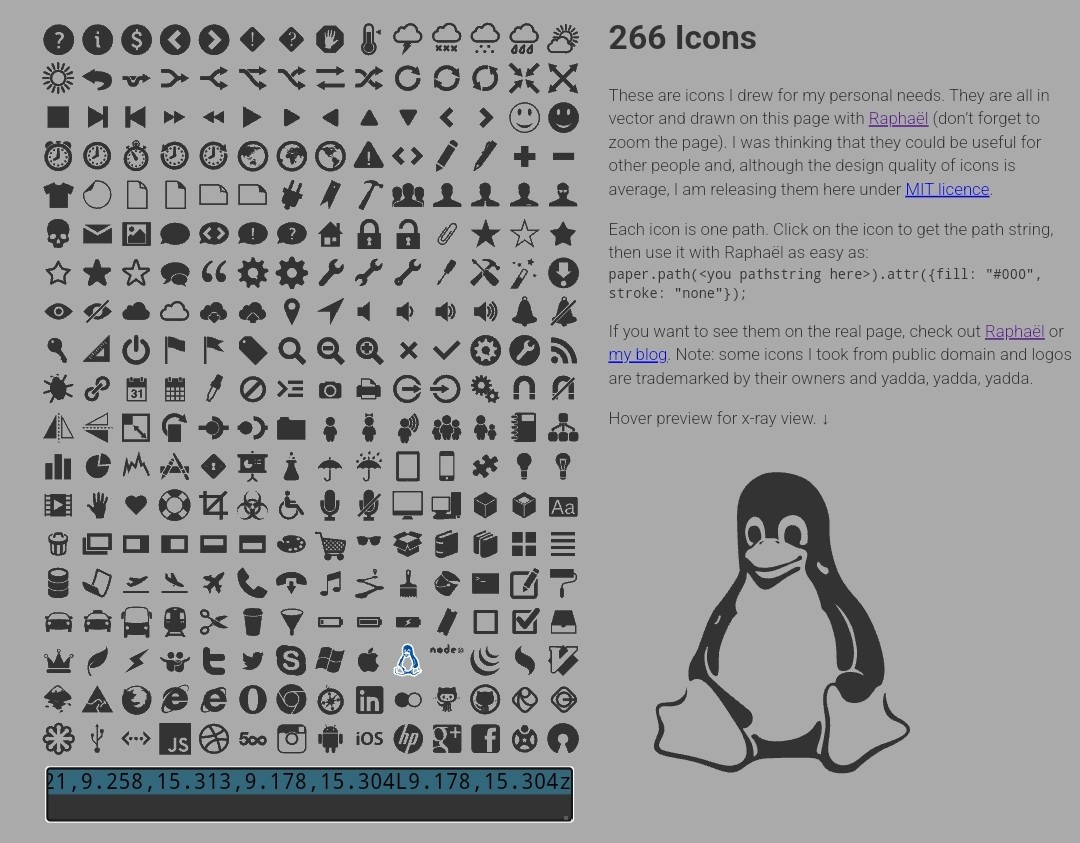
Au-delà de sa licence ouverte, Raphaël offre également une série d’icônes personnalisables qui se détachent nettement des alternatives comme FontAwesome. Pour ceux qui cherchent à intégrer des graphiques interactifs et dynamiques sans recourir à des solutions plus lourdes ou moins flexibles, Raphaël est une option à considérer.

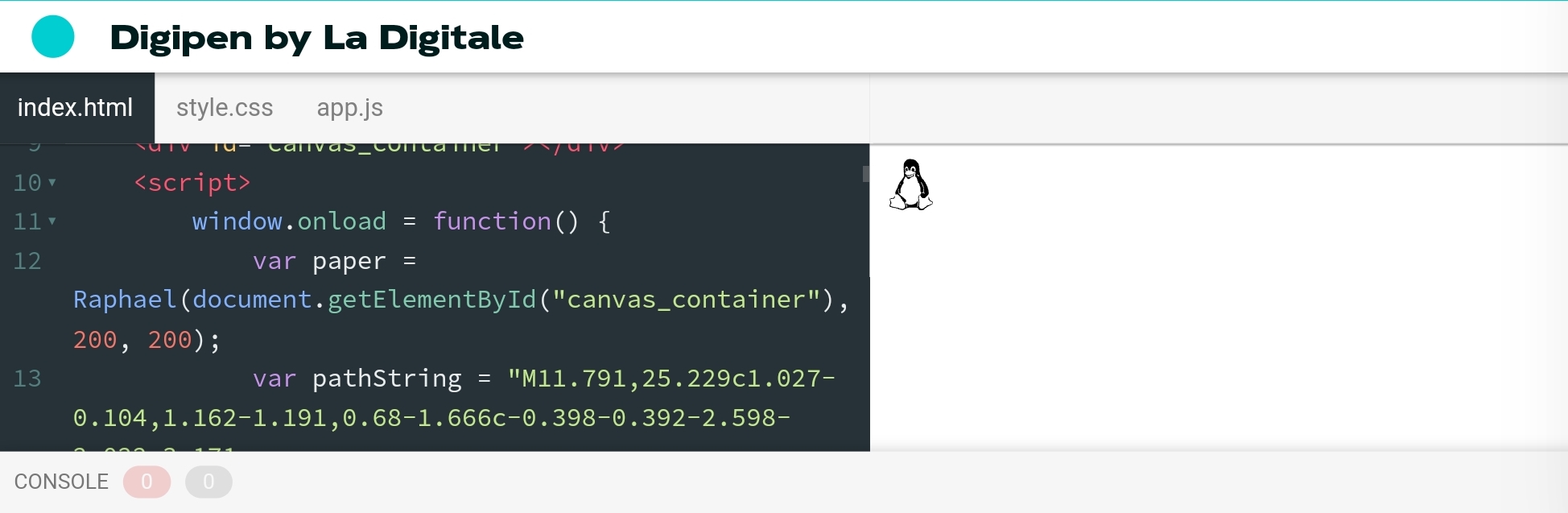
Voici un petit exemple qui montre comment intégrer une icône SVG avec Raphaël dans une page HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Icone avec Raphael</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/raphael/2.3.0/raphael.min.js"></script>
</head>
<body>
<div id="canvas_container"></div>
<script>
window.onload = function() {
var paper = Raphael(document.getElementById("canvas_container"), 200, 200);
var pathString = "le code ici"; // Remplacer "le code ici" par le code de l'icon à l'intérieur des "
paper.path(pathString).attr({fill: "#000", stroke: "none"});
};
</script>
</body>
</html>
Si vous êtes à la recherche d’une manière élégante et efficace de rendre vos pages web plus interactives avec des graphiques vectoriels, Raphaël est certainement une option à explorer. Avec sa simplicité d’utilisation et sa licence ouverte, elle se positionne comme un choix judicieux pour de nombreux projets web.
Bonne journée et bonne exploration des possibilités infinies de Raphaël ! 🙃
Cyril I.